Overflow menu
Use the overflow menu component when additional options are available to the user but there is a space constraint.
Overview
Overflow menu is used when additional options are available to the user and there is a space constraint.
Live demo
Formatting
Text
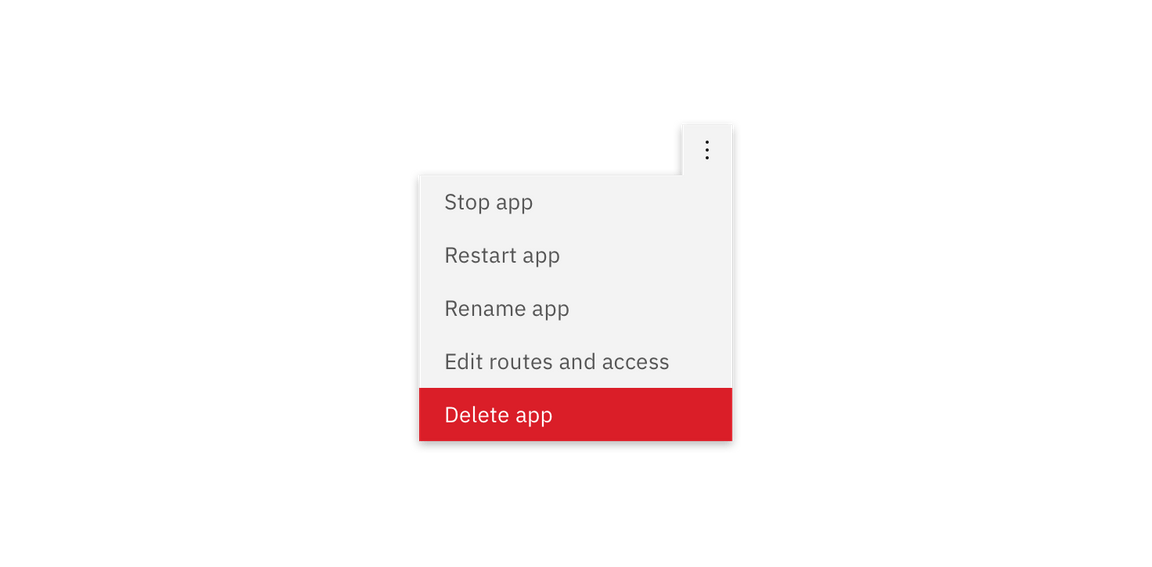
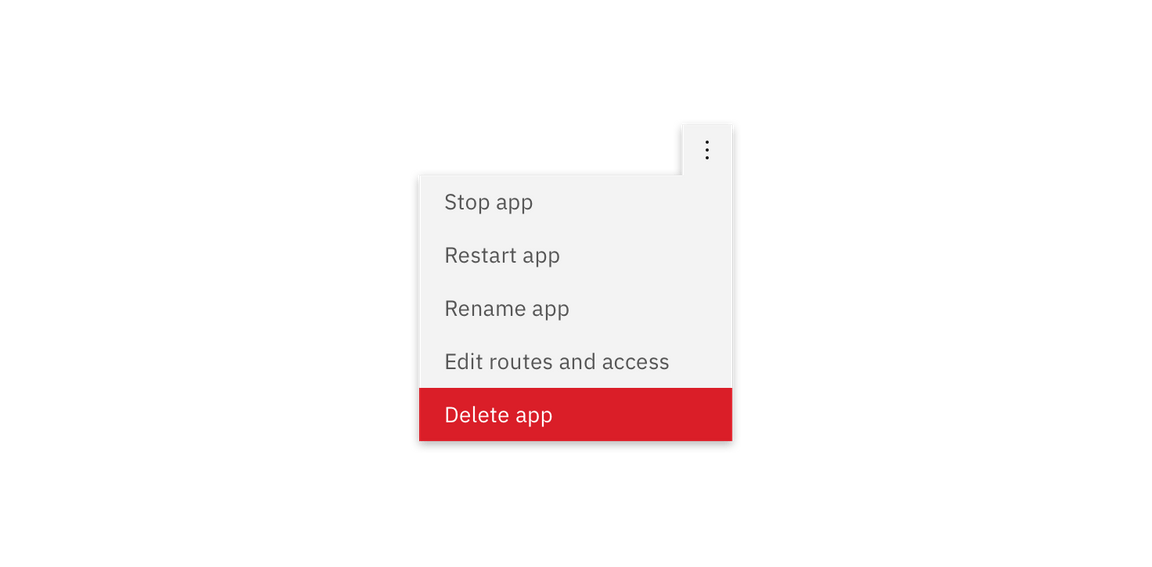
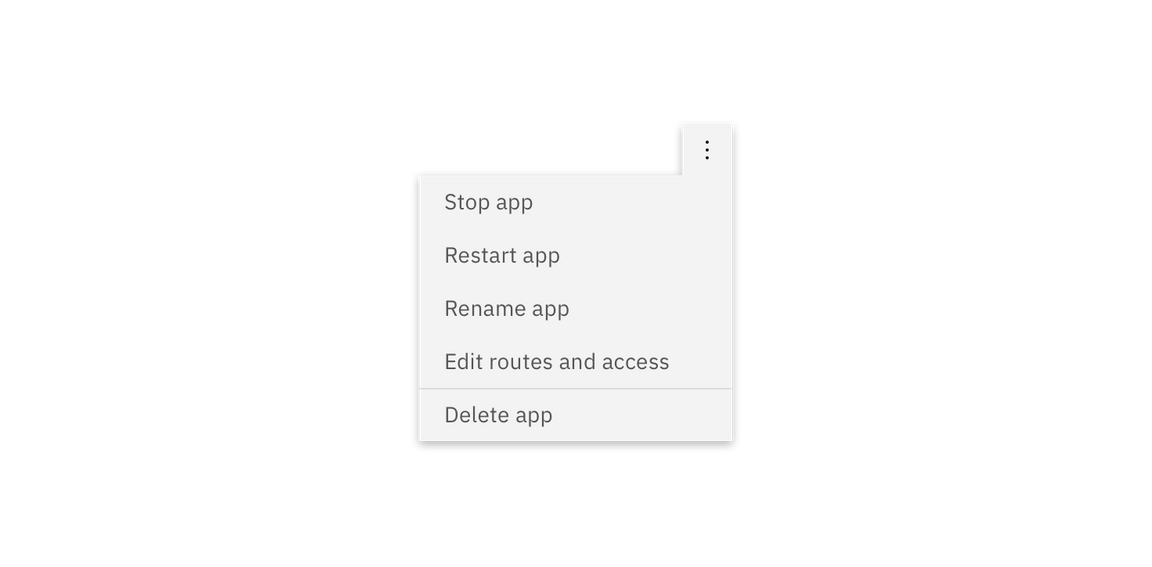
The text within an overflow menu should be direct so users can quickly decide on an action. Actions that could cause a significant change to the user’s data (delete app, delete service, etc.) are separated by a horizontal rule and live below the primary set of actions.


Positioning
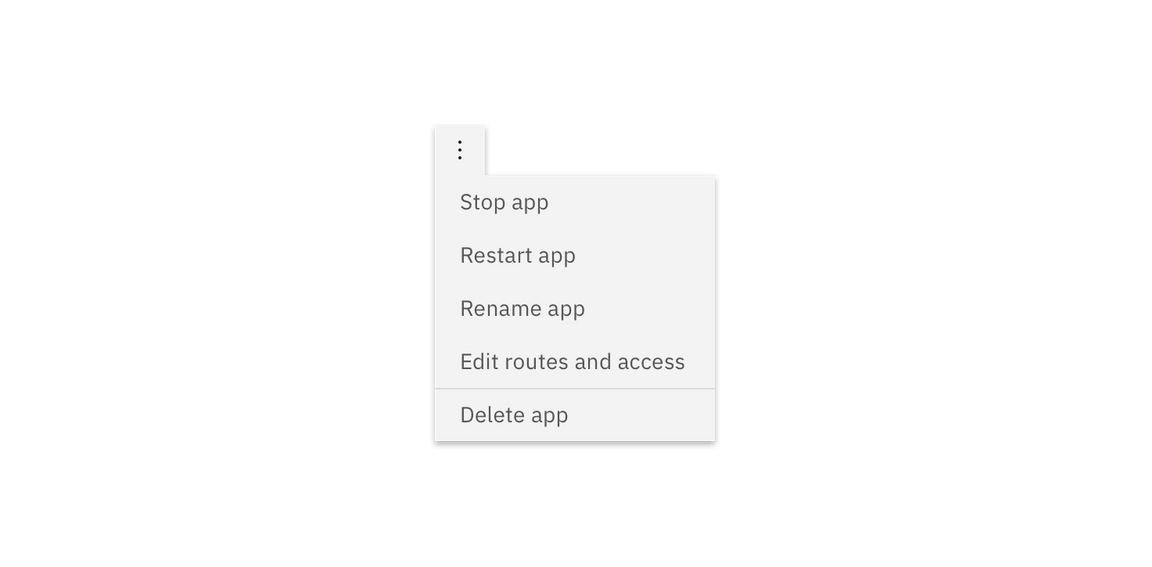
Depending on where the Overflow Menu appears within the UI, the caret or arrow may be left or right aligned so the Overflow Menu is clearly visible.


Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.